QT Designer : Menu Signal, Slot et barre d'icônes
Un signal émis par un Widget permet d'activer des méthodes.
Les menus ou les boutons sont les premiers objets d'un programme qui font appel à ces notions.
Nous partons d'un programme qui comporte une fenêtre principale (mainwindow) et un menu.
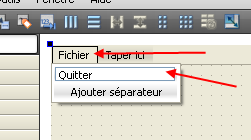
- La partie supérieur de la fenêtre présente un menu vierge. Pour rajouter des entrées de menu, il suffit de taper les mots clés, pour les menus et sous menus.

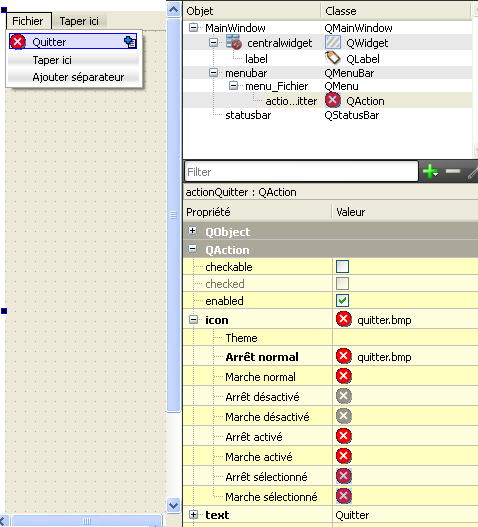
- Il est possible de changer la propriété icon pour associer une icone au menu.

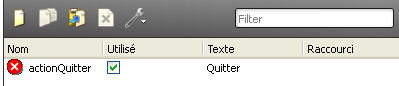
L'ajout d'une entrée de menu rajoute également une action visible dans la zone inférieure de QT Designer

Pour lier les menus aux méthodes voir ci-dessous ou Signal-slot
Remarque : les entrées de menu peuvent aussi se créer manuellement
Signal et slot avec QT Designer
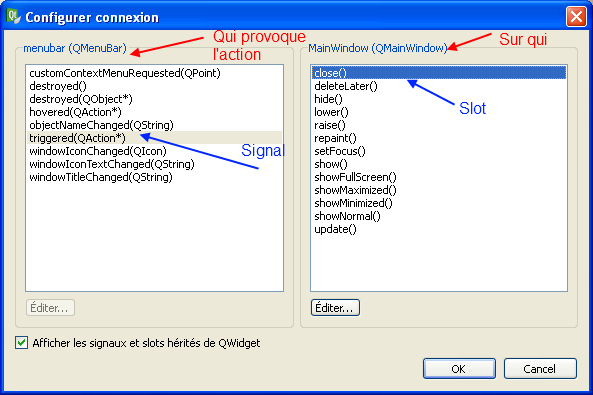
 Pour connecter le signal Action au slot de fermeture de fenêtre, il faut choisir le 2° bouton de la barre d'outils de QT Designer
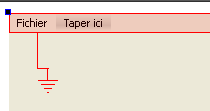
Pour connecter le signal Action au slot de fermeture de fenêtre, il faut choisir le 2° bouton de la barre d'outils de QT Designer - Le menu Quitter va avoir une action sur la fenêtre principale. Il faut donc mettre en lien ces deux widgets. Pour cela, cliquer sur le menu afin qu'il obtienne une couleur rouge, puis glisser le pointeur de la souris vers la fenêtre principale
- Une fenêtre s'ouvre dans laquelle on choisira à gauche le signal et à droite le slot

- Valider ce positionnement
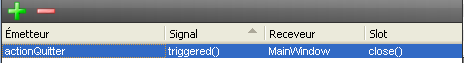
- L'onglet Editeur de signaux montre l'association. On peut ajuster les paramètres en fonction des besoins (menuBar par exemple ne permet pas de choisir un item de menu en particulier).

L'exécution du programme devrait permettre de mettre en évidence le fonctionnement
En réalité les manipulations précédentes ont simplement modifié le code de l'entête ui_mainwindow.h.
Une action a été créée :
actionQuitter = new QAction(MainWindow);
actionQuitter->setObjectName(QStringLiteral("actionQuitter"));
Cette action a été associée au menu :
menubar->addAction(menu_Fichier->menuAction());
menu_Fichier->addAction(actionQuitter);
Puis la connexion a été faite entre le signal et le slot en appelant la fonction QObject : connect
QObject::connect(menubar, SIGNAL(triggered(QAction*)), MainWindow, SLOT(close()));
Pour les notions liées au SIGNAL et au SLOT, voir le chapitre spécifique
Automatisation du slot avec QT Designer
Remarque importante sur les slot et QT Designer : lorsqu'on créé un slot soi même qui réagit au clic sur le bouton bouton, le fait d'appeler le slot on_bouton_clicked() connecte automatiquement le bouton au slot. Inutile d'utiliser connect.
Exemple :
Dans l'entête (.h) :
public slots:
void on_boutonR_clicked(); //réaction au clic sur le boutonR présent dans QT Designer
Dans le fichier cpp :
void MainWindow::on_boutonR_clicked()
{
//réaction au Reset
ui->label_Qbarre->setPixmap(QPixmap(":/images/ledoff.jpg"));//modifi d'une image dans la fenêtre de QT Designer
}
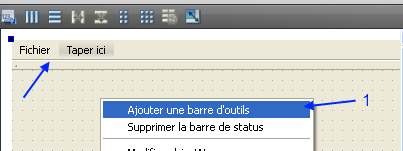
- Un widget de type MainWindow dispose d'une barre d'outil non visible. Pour l'activer, il suffit de faire un clic droit dans l'espace de la fenêtre et de sélectionner Ajouter une barre d'outils.

 Pour placer des boutons, on utilise les entrées du menu que l'on glisse et dépose.
Pour placer des boutons, on utilise les entrées du menu que l'on glisse et dépose.
Remarque : un simple glisser déposé retire l'entrée du menu. Si l'on souhaite avoir l'entrée du menu et le bouton, le glisser déposer doit se faire avec la touche CTRL appuyée.
Remarque : Pour définir les images d'icones, il est préférable d'utiliser des ressources